반응형
input과 같이 폼에 값을 입력하게 될 경우 모바일 단말에서 각 상황에 맞는 가상 키보드가 표시된다.type 속성 값에 따라 모바일 단말에서는 활성화되는 가상 키보드가 변경되지만, inputmode 속성 값을 추가하여 type 속성 값과 별개로 가상 키보드의 형식을 지정할 수 있다.
속성 값
none
가상 키보드를 제공하지 않는다. 키보드를 직접 구현하는 경우 사용할 수 있다.

text
기본값으로 제공되며, type 속성 값에 따라 제공되는 가상 키보드가 표시된다.

decimal
소숫점(, .)을 제공하는 숫자형 가상 키보드가 표시된다. 또한 단말기에 따라 음의 부호(-)를 표시하는 가상 키보드가 제공될 수도, 아닐 수도 있다.

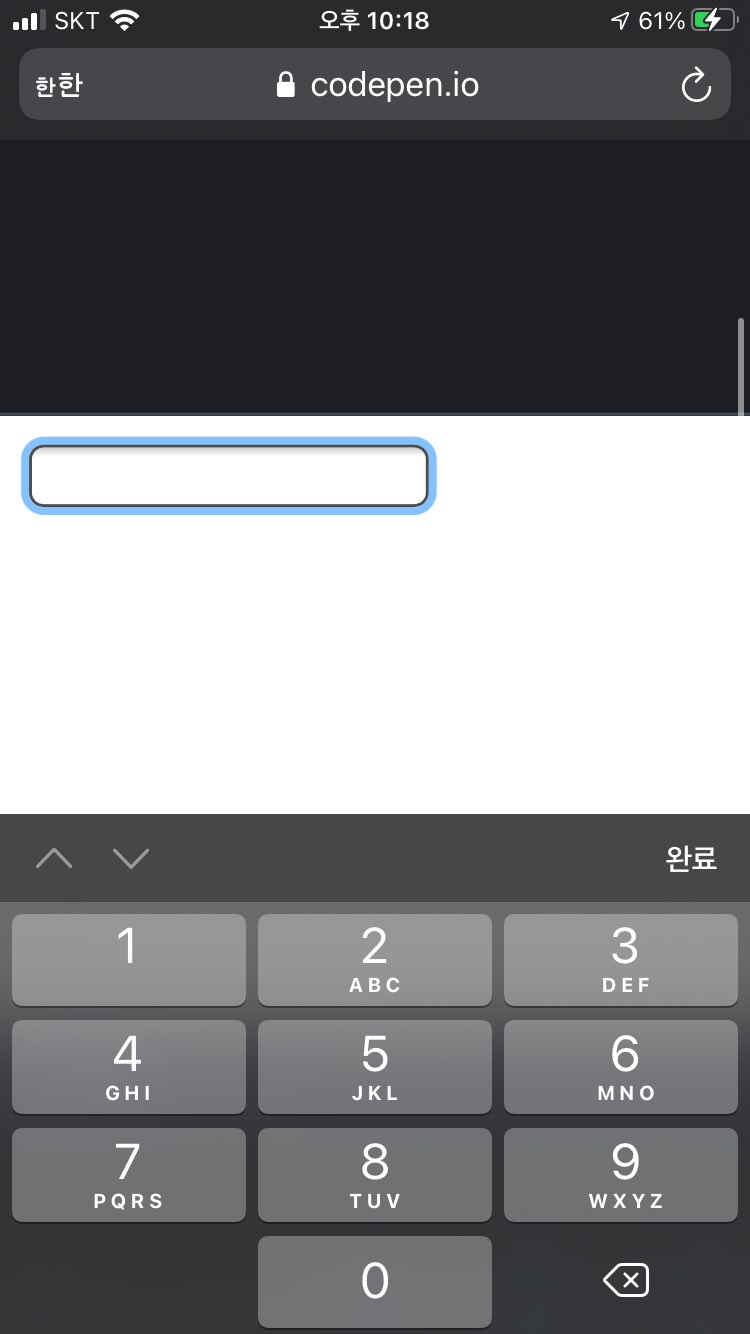
numeric
숫자형 가상 키보드가 표시되며, demical과 마찬가지로 단말기에 따라 음의 부호(-)를 표시하는 가상 키보드일 수도 아닐 수도 있다.

tel
전화번호 가상 키보드가 표시된다.

search
단말기에 따라 다르지만 기본으로 제공되는 가상 키보드와 달리 검색 아이콘이 표시되는 가상 키보드가 표시된다.

@ 와 같이 이메일 형식을 제공하는 가상 키보드가 표시된다.

url
/ .com과 같은 키들이 제공되며 URL 입력에 최적화된 가상 키보드가 표시된다.

참고자료
https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/inputmode
반응형
'Develope > HTML&DOM' 카테고리의 다른 글
| [HTML5]모바일 Orientation 변경 감지하기 (0) | 2021.02.01 |
|---|---|
| [HTML5]사용자 위치정보를 가지고 올 수 있는 Geolocation API (0) | 2020.06.29 |
| [HTML&DOM]CSS3 transition, animate 완료된 후 이벤트 호출 (0) | 2020.06.11 |
| [HTML&DOM]LocalStorage 사용법 (0) | 2020.06.09 |
| [HTML&DOM]Location 객체 (0) | 2020.06.02 |