개요
HTTP 요청시에 GET, POST의 파라미터를 구성하다보면, URI(Uniform Resource Identifier)에 특수문자가 섞여 있어 의도치 않은 예외 상황이 발생할 수 있습니다.
예를 들어 검색을 위해 keyword라는 파라미터를 받는 경우에 맥&치즈라는 값을 인코딩 없이 전달할 경우 예상치 맥이라는 키워드로 검색되어진 결과물이 보여질 수 있습니다.
https://oper0116.tistory.com?keyword=맥&치즈 // GET 방식으로 전달할 경우 & 문자열로 파라미터값이 구분되어진다.이러한 상황을 예방하기 위하여 문자열을 인코딩 할 수 있는 encodeURIComponent(), encodeURI()가 존재합니다.
encodeURIComponent(str)
encodeURIComponent()는 URI(Uniform Resource Identifier의 특정한 문자를 UTF-8로 인코딩해 주는 함수입니다.A-Z a-z 0-9 - _ . ! ~ * ' ( )를 제외한 문자를 인코딩 합니다.
const str = "https://oper0116.tistory.com?keyword=사용법";
encodeURIComponent(str); // https%3A%2F%2Foper0116.tistory.com%3Fkeyword%3D%EC%82%AC%EC%9A%A9%EB%B2%95encodeURIComponent()를 지원하는 브라우저는 아래와 같습니다.

RFC 3986에 따라 !, ', (, ), *을 추가 해야하는 경우
function fixedEncodeURIComponent(str) {
return encodeURIComponent(str).replace(/[!'()*]/g, x => `%${x.charCodeAt(0).toString(16)}`);
} decodeURIComponent(encodedURI)
decodeURIComponent로 인코딩 되어진 URI를 디코딩해 주는 함수입니다. 오류 발생시 URI malformed 에러 메시지가 발생합니다.
decodeURIComponent('https%3A%2F%2Foper0116.tistory.com%3Fkeyword%3D%EC%82%AC%EC%9A%A9%EB%B2%95'); // https://oper0116.tistory.com?keyword=사용법encodeURI(str)
encodeURI()는 URI(Uniform Resource Identifier의 특정한 문자를 UTF-8로 인코딩해 주는 함수입니다.A-Z a-z 0-9 ; , / ? : @ & = + $ - _ . ! ~ * ' ( ) #를 제외한 문자를 인코딩 합니다.
const str = "https://oper0116.tistory.com?keyword=사용법";
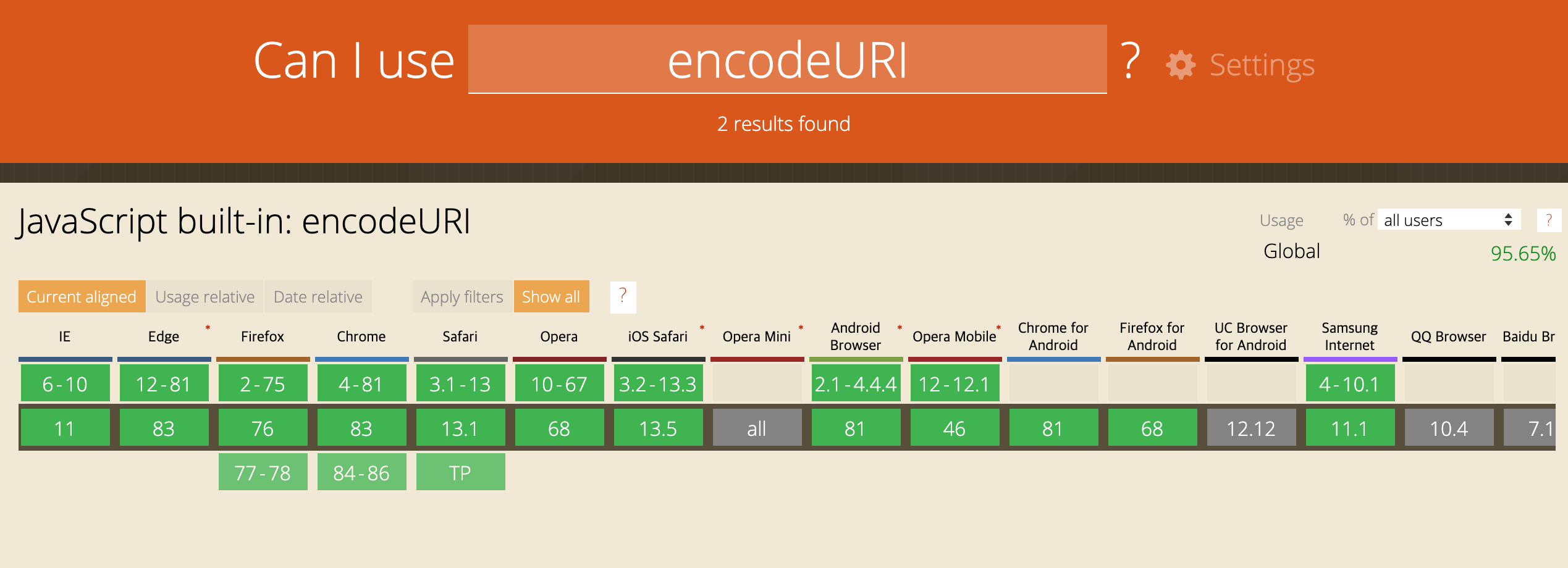
encodeURI(str); // https://oper0116.tistory.com?keyword=%EC%82%AC%EC%9A%A9%EB%B2%95encodeURI()를 지원하는 브라우저는 아래와 같습니다.

decodeURI(encodedURI)
encodeURI로 인코딩 되어진 URI를 디코딩해 주는 함수입니다. 파라미터 값에 유효하지 않은 값이 전달되어질 경우 URI malformed 에러 메시지가 발생합니다.
decodeURI('https://oper0116.tistory.com?keyword=%EC%82%AC%EC%9A%A9%EB%B2%95'); // https://oper0116.tistory.com?keyword=사용법참고자료
(caniuse: encodeURIComponent)[https://caniuse.com/#search=encodeURIComponent]
(caniuse: encodeURI)[https://caniuse.com/#search=encodeURI]
(MDN Web Docs: encodeURIComponent)[https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent]
(MDN Web Docs: encodeURI)[https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/encodeURI]
'Develope > Javascript' 카테고리의 다른 글
| [Javascript]async, await 사용법 (0) | 2020.06.22 |
|---|---|
| [Javascript]sort()를 사용하여 배열(Array)의 아이템 정렬하기 (0) | 2020.06.15 |
| [Javascript]Regular Function vs Arrow Function (0) | 2020.06.05 |
| [Javascript]JSON.stringify(), JSON.parse() 사용법 (0) | 2020.06.04 |
| [Javascript]구조분해할당(Destructuring) (0) | 2020.05.26 |